Criando uma aplicação Angular
Pré-requisitos
Para instalar o Angular, você precisa do seguinte:
-
Node.js
O Angular requer uma versão LTS atual, ativa ou LTS de manutenção do Node.js.
Para obter mais informações sobre como instalar o Node.js, consulte nodejs.org. Se você não tiver certeza de qual versão do Node.js é executada em seu sistema, execute node -v
-
Gerenciador de pacotes npm
Os aplicativos Angular dependem de pacotes npm para muitos recursos e funções. Para baixar e instalar pacotes npm, você precisa de um gerenciador de pacotes npm. Este tutorial usa a interface de linha de comando do cliente npm, que é instalada por padrão juntamente com o Node.js. Para verificar se você tem o cliente npm instalado, execute npm -v
Instale o Angular CLI
O Angular CLI é uma ferramenta de interface de linha de comando que você usa para inicializar, desenvolver, criar templates padrões e manipular aplicativos Angular por linha de comando.
Para instalar o Angular CLI, abra uma janela de terminal e execute o seguinte comando:
npm install -g @angular/cliCrie um espaço de trabalho e um aplicativo inicial
Você desenvolve aplicativos Angular no contexto de um espaço de trabalho.
Para criar um novo espaço de trabalho e um aplicativo inicial:
-
Execute o comando CLI ng new e forneça o nome my-app, conforme mostrado aqui:
ng new my-app-
O comando ng new solicita informações sobre os recursos a serem incluídos no aplicativo inicial. Aceite os padrões pressionando a tecla Enter.
O Angular CLI leva alguns minutos para concluir esta etapa, pois ele instala os pacotes angular e todas as outras dependências necessárias utilizando o npm.
A CLI criou um novo espaço de trabalho e um aplicativo simples de Boas-vindas, que já está pronto para ser executado.
Execute o aplicativo
O Angular CLI inclui um servidor, para que você possa construir e servir seu aplicativo localmente. Por padrão o servidor responde requisições da porta 4200.
-
Navegue até a pasta do espaço de trabalho, como my-app.
-
Execute o seguinte comando:
cd my-app
ng serve --openO comando ng serve inicia o servidor, observa seus arquivos e reconstrói o aplicativo conforme você faz alterações nesses arquivos.
A opção --open (ou apenas -o) abre automaticamente seu navegador no seguinte endereço http://localhost:4200/.
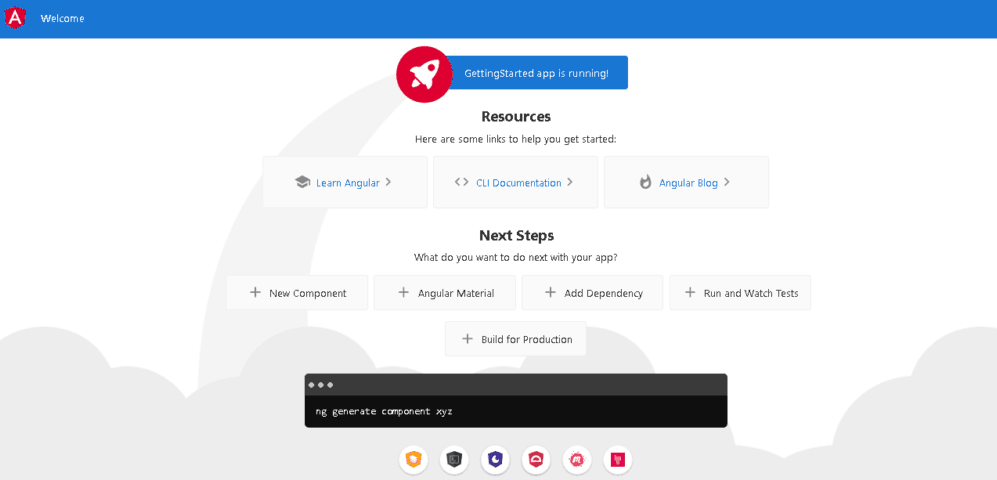
Se sua instalação e configuração foram bem-sucedidas, você deverá ver uma página semelhante à seguinte.